Engie Digital propose à ses filliales un design system pour la création de toutes les solutions numériques d’Engie.
Pour une application de collecte de données et de gestion d’objets connectés, réalisée dans le cadre de mon alternance, l’équipe design dont je fais parti a décidée de proposer aux utilisateurs un mode sombre.
J’ai réalisé la déclinaison du design system Engie existant pour ce mode sombre.
Rôle
- UI Designer
Client
- Vertuoz by Engie
Date
- Juin 2019

Choix du gris principal
Noir et Bleu Engie
La couleur de fond du thème est gris très foncé, teinté de bleu, la couleur d'Engie.
Ce gris se marie donc très bien avec le bleu, couleur principale du design system.
Déclinaison des gris
Une palette de gris non-linéaire pour révéler la teinte bleutée.
La palette a été réalisé sur ColorBox.
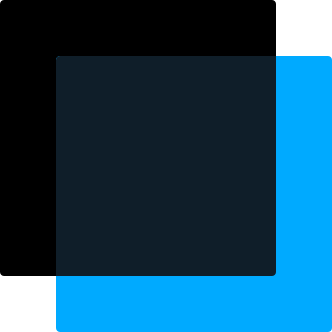
Couleurs
Toutes les couleurs secondaires ont été légèrement désaturées et éclaircies pour améliorer la lecture sur fond foncé.



Proposer des couleurs accessibles
Une attention particulière a été apportée aux couleurs systèmes, indiquant les statuts valide, d’attention et d’erreur. Ces couleurs ont un contraste minimum de 4.5:1 (note AA du WACG) sur les gris 900 et 800.
Ombres et profondeur

Faible profondeur 2dp

Moyenne profondeur 4dp